Step 1 : Create one directory.
mkdir app

Step 2: Create one index.js file.
vim index.js


Step 3: Pull the node image.
docker run -it node:latest

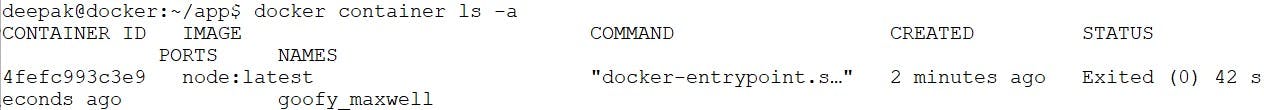
Step 4: Check the container.
docker container ls -a

Step 5: Check the working directory where you have created the app directory and copy the path.
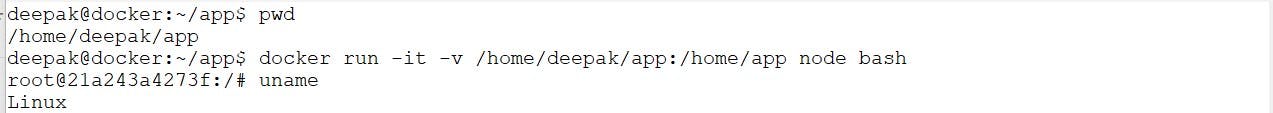
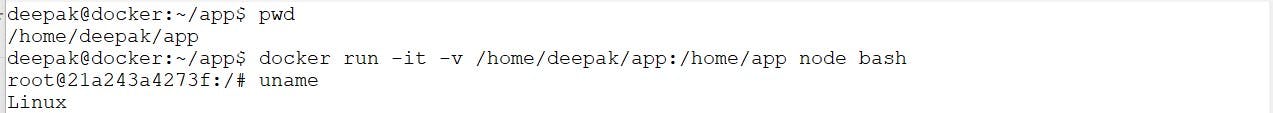
pwd
Step 6: Mount the container into the application.
docker run -it -v /home/deepak/app:/home/app node bash

/home/deepak/app :- This is the local machine path where the application directory is present.
/home/app :- This is the mount directory path, which means the mount container location.
node :- This is the image.
bash :- This is the bash terminal I want to open for the next command.
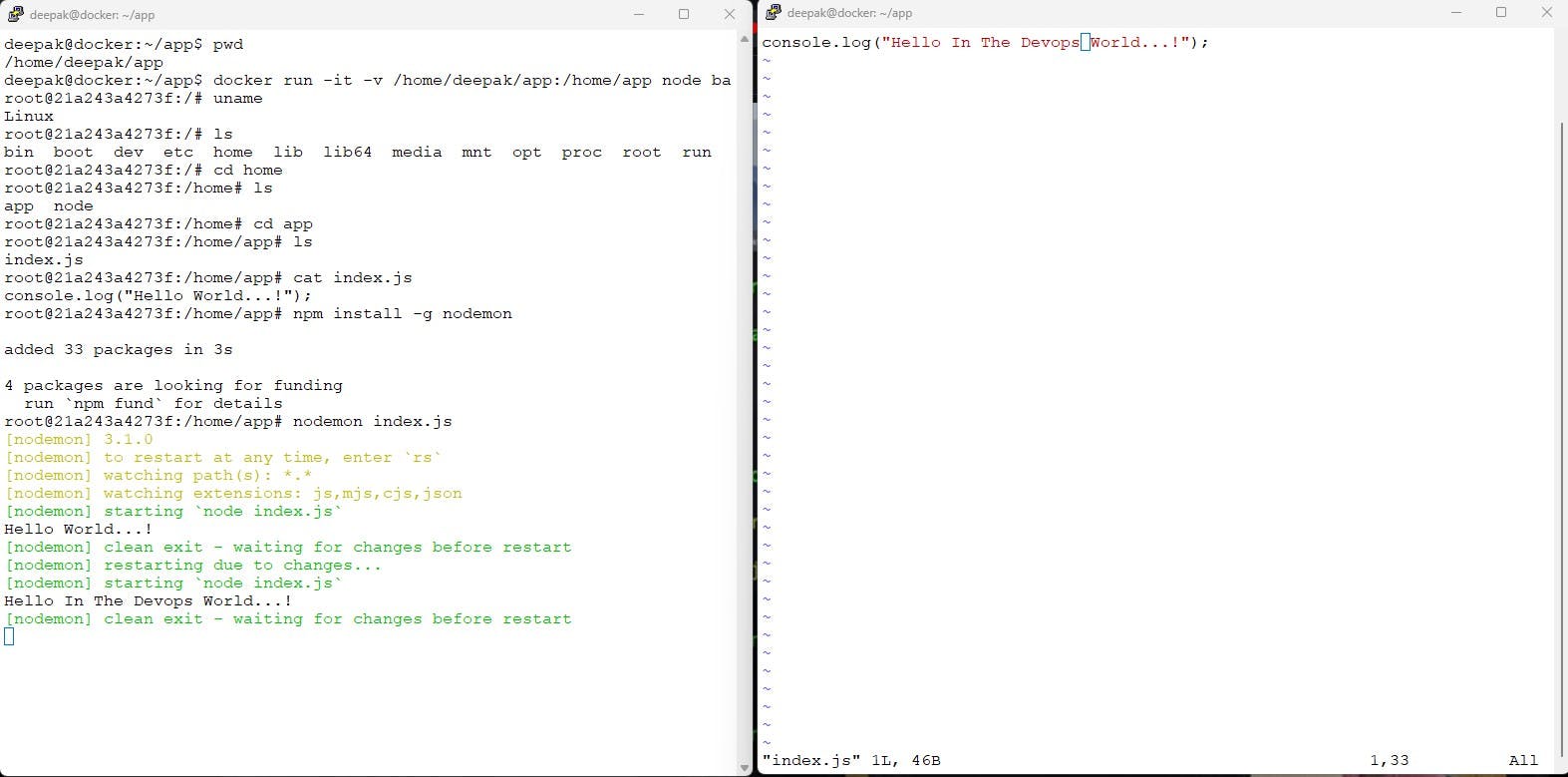
Step 7: Checking the bash terminal is user
uname

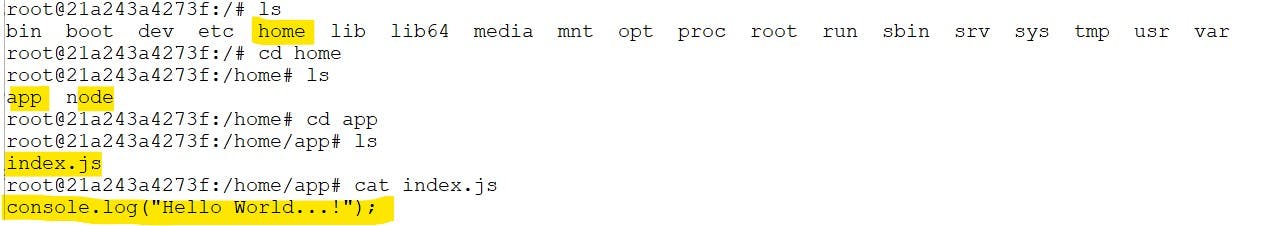
Step 8: Checking if the home directory is present or not.
ls
Refer step 9 screenshot.
Step 9: Go to the home directory.
cd home

Step 10: Checking files under home directory
ls
app :- This is our directory.
node :- This is our image.
Refer step 9 screenshot.
Step 11: Go into the app directory and check the index. js
cd app
cat index.js
(You will get the code of the index.js file.)
Refer step 9 screenshot.
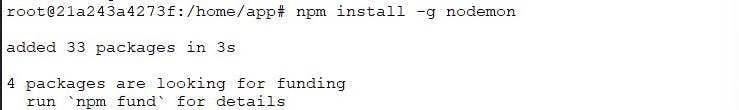
Step 12: Install Nodemon to run the index.js file.
npm install -g nodemon

Step 13: Run the index.js application.
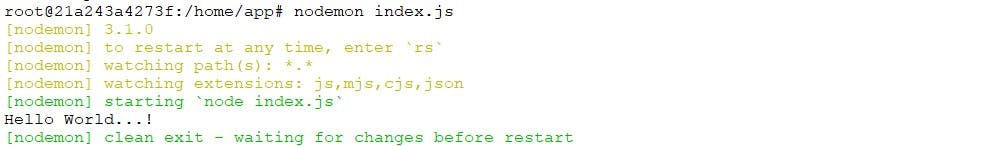
nodemon index.js

Step 14: Open another terminal, try to edit the local index.js file, and save. All changes will apply to the running environment.

Happy Learning...!
Will come soon with another way to mount volume...!